
Рамка вокруг картинки CSS
Чтобы оформить границы ячеек таблицы, достаточно применить CSS свойство border. Для того, чтобы "схлопнуть" такие границы достаточно применить свойство border-collapse. Вячеслав Межуревский 07 ноября Основы Frontend за 14 дней. Есть что добавить? Отправляя форму, вы принимаете « Соглашение об обработке персональных данных » и условия « Оферты », а также соглашаетесь с « Условиями использования ».











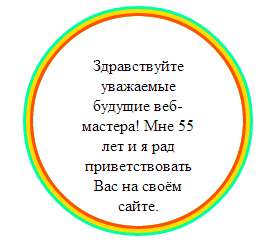
В CSS есть проблема с отображением круглого изображения, так как изображения имеют прямоугольную или квадратную форму. Вы всегда можете использовать графический редактор, например, Gimp или Photoshop чтобы обрезать изображение в виде круга или даже использовать онлайн-инструменты, такие как MockoFun, чтобы обрезать изображение онлайн. Но эта заметка о том, как сделать круглые изображения с помощью CSS. В этой заметке ее автор расскажет вам, как использовать CSS для преобразования прямоугольного или квадратного изображения в круглое. Самое простое решение для отображения изображения в виде круга с помощью CSS - это использование border-radius.
- Округленное изображение с использованием CSS свойством border-radius
- Пыльца сосны Россия Инструкция Все нюансы сборки, переработки, заготовки и применения.
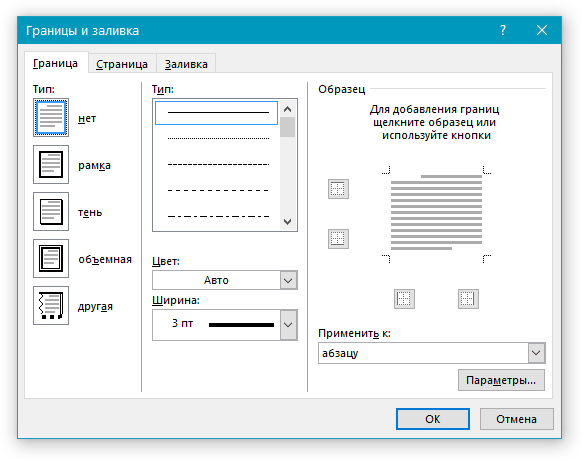
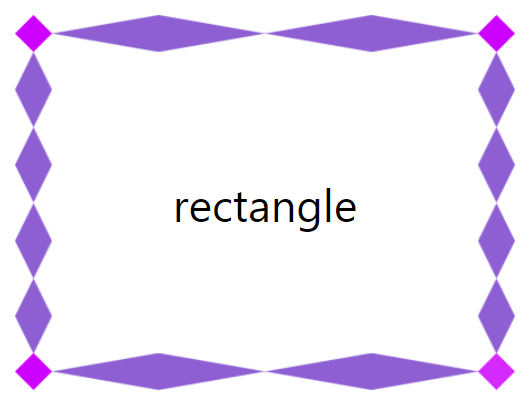
- Чтобы добавить рамку для изображения с помощью CSS можно использовать свойство border, в качестве значения нужно указать толщину рамки, ее стиль и цвет. Стили рамки можно посмотреть на странице генератора границ блока CSS , а так же настроить там нужную рамку и скопировать уже готовый код.
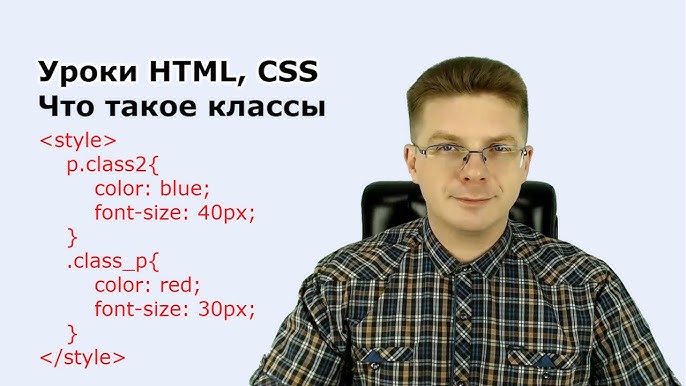
- В процессе оформления сайта многие начинающие сайтостроители задаются вопросом, как изменить шрифт, размер и цвет заголовков. Да, это действительно отличный вариант, с помощью которого можно внести некоторую свежесть оформления сайта.










Для добавления рамки вокруг картинки применяется стилевое свойство border , которое следует добавить к селектору IMG. В качестве значения одновременно указывается толщина границы, её стиль и цвет. В примере 1 приведен полный код для добавления рамки к изображениям на странице. В данном случае рамка будет добавляться ко всем изображениям на странице. В данном примере введён стилевой класс frame , который добавляется к выбранным рисункам с помощью атрибута class.






Похожие статьи
- Для детского альбома картинки скрапбукинг - Рубрика Детские Скрапинка - дополнительные материалы для
- Интерьер прихожая картинки
- Новогоднюю фоторамку своими руками - Новогодняя фоторамка своими руками для детей и родителей
- Дизайн маленькой ванной комнаты в картинках - Ванные комнаты фото, отделка, ремонт и дизайн